Meningkatnya penggua internet aktif yang diakses melalui smartphone mengharuskan para blogger untuk mengupdate templatenya menjadi responsive. Artinya tampilan blog dapat menyesuaikan ukuran layar smartphone. Bayangkan saja banyak sekali orang yang mengakses internet dengan hp hanya untuk mencari informasi di Google yang kemudian masuk ke blog Anda.
Note: Warna merah adalah nama title related post, anda bisa menggantinya dengan artikel terkait atau sesuai selera Anda. Warna biru adalah jumlah artikel yang ditampilkan pada relatet post, sesuaikan sesuai keinginan Anda.
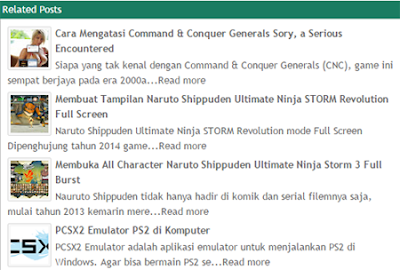
Sesuai dengan judulnya, kali ini indoamaterasu memberikan tips membuat related post atau artikel terkait yang responsive disertai gambar thumbnail dan ringkasan artikel. Hems keren bukan?? Contoh demonya ada pada related post blog ini.
Tampilannya seperti pada gambar di bawah ini. Related post ini sudah saya coba di hape Android dan browser komputer dekstop seperti Google Chrome, Opera, Mozilla Firefox, dsb.
Cara Membuat Related Post Responsive Dengan Thumbnail dan Ringkasan:
1. Masuk akun blogger, selanjutnya pada dashboard pilih menu > Template > Edit HTML
2. Copy dan paste kode dibawah ini, Tepat dibawah ]]></b:skin>
<b:if cond='data:blog.pageType == "item"'><style>/* css related posts */#related_posts { background-color:#FFF; margin:10px 0 0 0; padding:10px; -moz-box-shadow:inset 0 0 1px #000000; -webkit-box-shadow:inset 0 1px 1px #000000; box-shadow:inset 0 0 1px #000000 }#related_posts h4 { color:#fff; font-size:15px; margin:-10px -10px 10px; padding:5px 3px; text-align:center; font-weight:bold; -moz-text-shadow:2px 0 0 #333; -webkit-text-shadow:2px 0 0 #333; text-shadow:2px 0 0 #333; position:relative; background-color:#888 }#related_posts ul,#related_posts li { overflow:hidden; padding:0; margin:0; list-style:none }#related_posts ul { margin-top:10px }#related_posts li { float:left; width:100%; margin:0 0 5px}#related_posts .gmbrrltd { background-color:#f7f7f7; float:left; margin:0 5px 0 0; padding:3px; border:1px solid #ddd; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px }#related_posts strong { font-weight:normal; font-size:15px; line-height:1.1em }#related_posts p { margin:2px 0 0; font-size:12px }.loadingxx { width:100%; min-height:150px; background:transparent url(https://lh3.googleusercontent.com/-NQmG_UBATp0/UdgteNb22YI/AAAAAAAACCw/qTiItOeqqts/h92/loading-dip.gif) no-repeat center; display:block; text-indent:-9999px }.kotak-dalem { background-color:transparent; padding:0; -moz-box-shadow:none; -webkit-box-shadow:none; box-shadow:none; border:none; margin-bottom:0 }</style></b:if>3. Selanjutnya copy kode di bawah ini dan paste tepat dibawah <data:post.body/>, kode ini jumlahnya lebih dari satu anatar 2 dan 3. Letakkan pada <data:post.body/> yang ke 3
<b:if cond='data:blog.pageType == "item"'><div id='related_posts'/><script type='text/javascript'>//<![CDATA[function relatedPostsWidget(a){(function(e){var f={blogURL:"",maxPosts:5,maxTags:5,maxPostsPerTag:5,containerSelector:"",tags:null,loadingText:"",loadingClass:"",relevantTip:"",rlt_summary:100,relatedTitle:"Related Posts<data:post.title/>",readMoretext:"Read more",rlpBlank:"https://lh3.googleusercontent.com/-EYl_UGSKLSA/Udgo6TQ9dtI/AAAAAAAACBE/NLYCM6wXNm0/h120/20Blogger.jpg",rlt_thumb:55,recentTitle:"Recent Posts",postScoreClass:"",onLoad:false};f=e.extend({},f,a);var k=0,b=null,g=null;if(!f.containerSelector){document.write('<div id="related_posts"></div>');f.containerSelector="#related_posts"}var c=function(t,n){k++;if(t.feed.entry){for(var o=0;o<t.feed.entry.length;o++){var r=t.feed.entry[o];var p="";for(var m=0;m<r.link.length;m++){if(r.link[m].rel=="alternate"){p=r.link[m].href;break}}if("content" in r){var l=r.content.$t}else{if("summary" in r){var l=r.summary.$t}else{var l=""}}var l=l.replace(/<\S[^>]*>/g,"");if(l.length>f.rlt_summary){var l=l.substring(0,f.rlt_summary)+"..."}var q=r.title.$t;if("media$thumbnail" in r){var s=r.media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+f.rlt_thumb+"-c")}else{var s=f.rlpBlank}if(location.href.toLowerCase()!=p.toLowerCase()){i(p,q,s,l)}}}if(k>=f.tags.length){g.attr("class","");e("#related-posts-loadingtext",b).remove();if(f.maxPosts>0){e("li:gt("+(f.maxPosts-1)+")",g).remove()}}};var i=function(p,s,u,l){var q=e("li",g);for(var o=0;o<q.length;o++){var t=e("a",q.eq(o));var r=j(t);if(t.attr("href")==p){h(t,++r);for(var n=o-1;n>=0;n--){var m=e("a",q.eq(n));if(j(m)>r){if(o-n>1){q.eq(n).after(q.eq(o))}return}}if(o>0){q.eq(0).before(q.eq(o))}return}}g.append('<li><a class="jdlunya" href="'+p+'" title="'+(f.relevantTip?f.relevantTip.replace("\d",1):"")+'"><span class="gmbrrltd"><img style="width:'+f.rlt_thumb+"px;height:"+f.rlt_thumb+'px;display: block" alt="'+s+'" src="'+u+'"/></span><strong>'+s+"</strong></a><p>"+l+'<a target="_blank" title="'+s+'" href="'+p+'">'+f.readMoretext+"</a></p></li>")};var j=function(l){var m=parseInt(l.attr("score"));return m>0?m:1};var h=function(l,m){l.attr("score",m);if(f.relevantTip){l.attr("title",f.relevantTip.replace("\d",m))}if(f.postScoreClass){l.attr("class",f.postScoreClass+m)}};var d=function(){if(f.containerSelector!="#related_posts"){var l=e(f.containerSelector);if(l.length!=1){return}b=e('<div id="related_posts"></div>').appendTo(l)}else{b=e(f.containerSelector)}if(!f.tags){f.tags=[];e('a[rel="tag"]:lt('+f.maxTags+")").each(function(){var n=e.trim(e(this).text().replace(/\n/g,""));if(e.inArray(n,f.tags)==-1){f.tags[f.tags.length]=n}})}if(f.tags.length==0&&!f.recentTitle){return}if(f.tags.length==0){e("<h4>"+f.recentTitle+"</h4>").appendTo(b)}else{if(f.relatedTitle){e("<h4>"+f.relatedTitle+"</h4>").appendTo(b)}}if(f.loadingText){e('<div id="related-posts-loadingtext">'+f.loadingText+"</div>").appendTo(b)}g=e("<ul "+(f.loadingClass?'class="'+f.loadingClass+'"':"")+"></ul>").appendTo(b);if(f.tags.length==0){e.get((f.blogURL===""?window.location.protocol+"//"+window.location.host:f.blogURL)+"/feeds/posts/summary?max-results="+f.maxPostsPerTag+"&orderby=published&alt=json-in-script",c,"jsonp")}else{for(var m=0;m<f.tags.length;m++){e.get((f.blogURL===""?window.location.protocol+"//"+window.location.host:f.blogURL)+"/feeds/posts/summary/-/"+f.tags[m]+"?max-results="+f.maxPostsPerTag+"&orderby=published&alt=json-in-script",c,"jsonp")}}};if(f.onLoad){e(window).load(d)}else{e(document).ready(d)}})(jQuery)};relatedPostsWidget({related_title: "Related Posts",containerSelector: "#related_posts",maxPosts: 5,loadingClass: "loadingxx",rlt_thumb: 50});//]]></script></b:if>4. Simpan dan lihat hasilnya.
Note: Warna merah adalah nama title related post, anda bisa menggantinya dengan artikel terkait atau sesuai selera Anda. Warna biru adalah jumlah artikel yang ditampilkan pada relatet post, sesuaikan sesuai keinginan Anda.

very good posting, I have tried but have not succeeded, roughly where the blame lies. please refer bloggermendalo.blogspot.com
BalasHapuskok tidak muncul realted posts min?
BalasHapus